Amis du soir, bonsoir!
C'est le début de l'année, le temps ne manque pas, aussi je suis très prolifique.
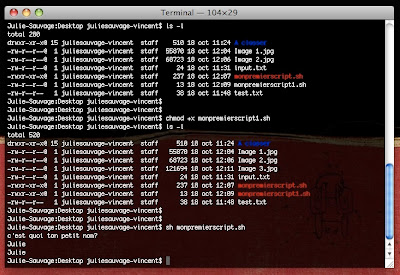
Mes conseils du jour portent sur quelques petits aspects pratiques et esthétiques de la vie sur MAC. Pour ceux qui étaient présents au cours du 6 octobre, une option très sympa à la commande ls nous a été montrée, il s'agit de l'option --color qui, comme son nom l'indique, colore ce qui se trouve dans le répertoire courant selon sa catégorie (fichier, répertoire, etc.). Et en gros, ça donne ça (clic clic sur les images pour agrandir):
Mais pour les MACiens ça donne ça:
Alors là moi je ne suis pas contente, c'est très frustrant!! Alors après quelques petites recherches rapides je vous explique (sympa!) comment résoudre le problème (et en plus on voit bosser des petites commandes sympas comme ça on fait d'une pierre deux coups!).
Tout d'abord, on crée un fichier .bash_profile. Oui mais on le met où et on le crée comment? Et là, pas besoin de se prendre la tête (car pour créer des fichiers dont le nom commence par un . c'est pas possible sans le terminal << ou alors je sais pas le faire), il suffit d'ouvrir le Terminal (Applications > Utilitaires) et de taper ça:
Et là le miracle s'opère!! Comme on lui a demandé de créer le fichier et de l'ouvrir dans Textedit, le fichier apparaît!
À noter que l'on peut demander à ce que le fichier s'ouvre dans le programme que l'on veut en remplaçant textedit dans la ligne de commande par autre chose, par exemple, par smultron. Et le fichier apparaît alors dans Smultron:
Il suffit alors de taper deux lignes dans le fichier et de l'enregistrer (les lignes à ajouter sont surlignées en violet):
Et voilà!!! C'est tout!!
Allez, avant on avait ça:
Maintenant on a ça:
(Le répertoire 'poulet' s'affiche en bleu et les fichiers restent normaux)
Si ce n'est pas clair (enfin ça suppose que l'on soit lues), un petit commentaire et je clarifie.
Une autre astuce, pour ceux qui connaissent Faststone (logiciel qui permet de faire des captures d'écran et de les retouchées avec flèches, cadres, texte, etc.), j'utilise pour ma part LittleSnapper qui est vraiment un petit logiciel très sympa, facile d'utilisation et qui dispose des mêmes outils (et d'autres encore!) que Faststone. Et bien sûr, c'est gratuit.
>>>> http://www.realmacsoftware.com/littlesnapper/